Swift Performance es un plugin de WordPress relativamente nuevo, del cual me tope por recomendaciones en la red. Tras probarlo por algún algún tiempo, me ha dejado sorprendido.
Recientemente escribí sobre la migración que realice de W3 Total Cache a WP Super Cache. En el cual explique algunos problemas que tuve con W3 Total Cache.
Sin embargo, la solución de WP Super Cache + Autoptimize no me tenia del todo contento. Las cosas se podían mejorar. En especial, el rendimiento de ambos plugins. Ya que no era de mi completo agrado.
Es ahí que escuche de Swift Performance Lite y decidí probarlo.
Instalando y probando Swift Performance
Tras instalar Swift Performance Lite, una de las cosas que debemos de hacer primero es el ejecutar su Wizard de instalación.
La gran ventaja es que prácticamente todo esta automatizado. El plugin detecta correctamente muchas de las opciones del entorno. Además de que mostrará cualquier problema que tenga el servidor.
Con lo cual sabemos que debemos cambiar o instalar para mejorar el desempeño en general.
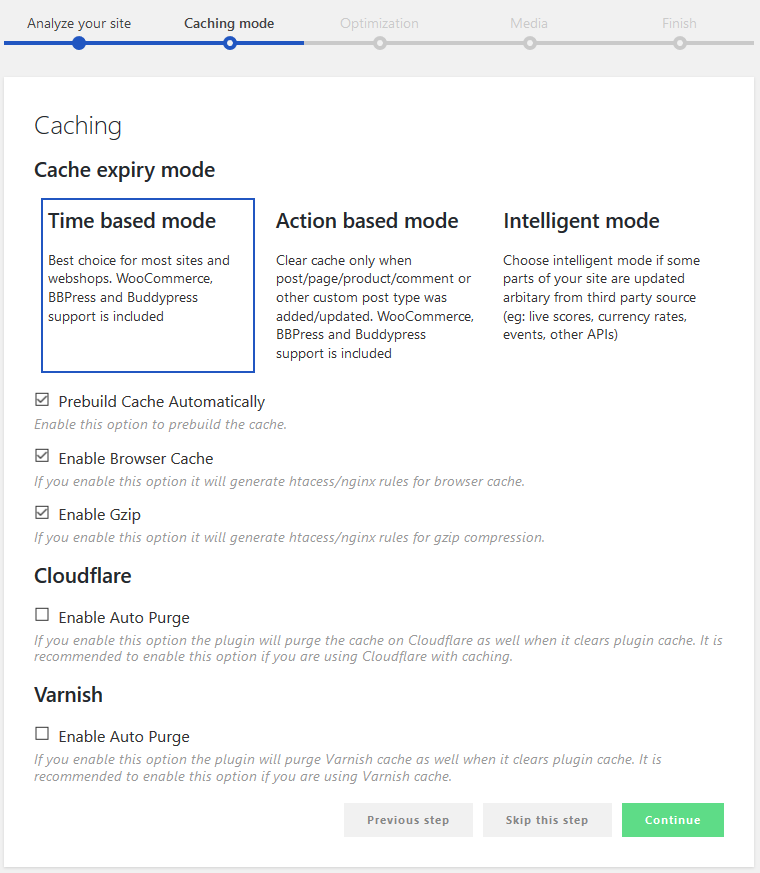
En el Wizard de Instalación podemos incluso elegir muchas de las opciones más importantes. Como la forma en la cual controlaremos cuando se expira el cache. O si queremos incluso purgar el cache de Cloudflare, si usamos esa solución.

Además incluye un minificador de código Javascript y CSS. Que si bien ya no es tan extremadamente necesario, siempre es bueno tener esas opciones.
Con la configuración detectada por Swift Performance Lite, se tiene una base sólida sobre la cual trabajar.
Dependiendo de las condiciones de tu servidor, el desempeño se puede sentir incluso mejor que con W3 Total Cache o WP Super Cache.
Personalmente, he encontrado que el desempeño puede ser mejor que con los plugins antes mencionados.
Afinando Swift Performance Lite
Sin embargo, en algunos casos, se necesita de realizar algunos cambios a la configuración. En especial si usamos software adicional o si observamos comportamientos erráticos.
En mi caso, me gusta combinar Javascript y CSS externo. Con lo cual están disponibles aunque el medio original tenga problemas.
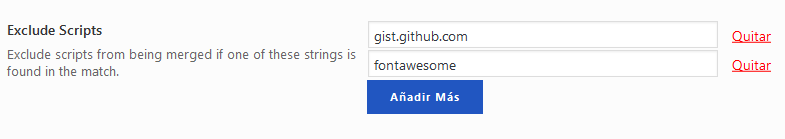
Para activarlo, debemos de ir a Settings » Optimization » Scripts y asegurarnos de la opción de Exclude 3rd Party Scripts este desactivada.
Ahí mismo, debemos de indicarle a Swift Performance que recursos queremos omitir a la hora de combinar scripts. En mi caso, declaro los siguientes:

Como se puede ver, es relativamente sencillo el decirle que recursos no se han de combinar. Esto es realmente útil si encontramos problemas o si el cache crece demasiado rápido.
Otra de las opciones que ofrece Swift Performance es la posibilidad de usar el Lazyload de imágenes. Esta característica se encuentra bajo Settings » Media » Images.
Ahí podemos decidir si queremos usar esta opción y que condiciones causarán que se cargue la imagen completa.
Páginas 404, Archivos y Autores: ¿Agregarlas al Cache?
Otra de las opciones que permite Swift Performance Lite es la posibilidad de almacenar en el cache las páginas de error HTTP 404 (no encontrado), las páginas de los archivos o de los perfiles.
Si bien el guardar en cache estás páginas suena tentador, es algo que se debe de analizar profundamente.
Personalmente decidí no permitir que se agreguen estas páginas al cache, ya que pueden interferir con las re-direcciones o registros de apache.
Sin embargo, puedes encontrar esta opción en Settings » Caching » General.
Igualmente Swift Performance nos permite decidir si queremos guardar en el cache ciertas páginas como son end-points del REST API, Feeds, etc.
En Settings » Caching » Exceptions encontrarás estas opciones.
Si consideras que te será útil, puedes desactivar los casilleros. Pero personalmente he encontrado que pueden generar que el tamaño del cache crezca mucho.
Dependerá de cada caso si se ha de activar o no.
Otras opciones de Swift Performance Lite
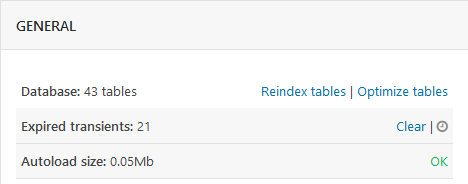
Además de encargarse del cache, Swift Performance también nos permite realizar otras tareas. Como lo es el realizar un mantenimiento a nuestra Base de Datos de WordPress.

Si bien el tipo de herramientas que ofrece son básicas, como es Reindexar u Optimizar la Base de Datos, Eliminar Transients, Revisiones, Comentarios o Usuarios; estas son generalmente las que más se usarán para obtener una pequeña mejora en el desempeño. Especialmente notorio si la Base de Datos es grande.
Una opción, relacionada al mantenimiento, que es realmente bienvenida y que nos ahorra el tener que depender de otra herramienta adicional.
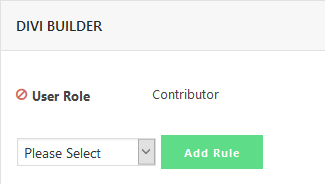
Finalmente, otra de las opciones adicionales en Swift Performante Lite, es la del Plugin Organizer.

Con esta, nosotros podemos indicar en que circunstancias se deben de desactivar ciertos plugins. Ya sea si se visita una página en especifico, si el usuario actual tiene un determinado nivel, si se está ejecutando en contexto AJAX, etc.
Esta opción, si es configurada correctamente, puede ayudar a mejorar el rendimiento del sitio web en ciertos escenarios. En especial es útil si se quieren optimizar los recursos en un entorno limitado o con alta demanda.
Problemas con Swift Performance Lite
Por desgracia, no todo es miel sobre hojuelas. Algo que en verdad ha de esperarse cuando se prueba un plugin nuevo.
Sin embargo estos problemas pueden ser solucionados relativamente fácil, ya que solo hace falta aplicar pequeños parches de código. He visto buen potencial en este plugin que he decidido seguir adelante con este a pesar de esos pequeños detalles.
Esto son algunos de los problemas que he encontrado y como puedes solucionarlos:
1. Swift Performance guarda en cache páginas de error
Si tienes soluciones de seguridad para WordPress como Wordfence, es muy posible que en algunos escenarios te encuentres con problemas si usas Swift Performance Lite.
Además de Wordfence, yo también cuento con soluciones de seguridad adicionales creadas a medida.
En ambos casos, observe que los errores 503 de Wordfence y los 403 de mi solución eran guardados en el cache de Swift Performance Lite.
Peor aún, las páginas de error generadas y guardadas en el cache le eran mostradas a los visitantes como si fuera la correcta.
En casos como este, normalmente buscarías los códigos de error en el Log de Apache. Pero estos no aparecian por ningún lado. Resulto que estaban en el registro con códigos HTTP 200.
Eventualmente encontré el origen del problema en Swift Performance y tras revisar su código también la forma de solucionar ese tipo de problemas:
En este ejemplo, usamos el filtro swift_performance_is_cacheable junto con la función http_response_code para obtener el estado actual de la petición y saber si se debe de permitir que se almacene en el cache.
En este caso, use una lista predeterminada de códigos de error típicos, pero se puede comparar solamente contra el código HTTP 200:
Sin embargo, en este caso en especifico, se requerirá realizar pruebas para saber si genera los resultados deseados.
2. Swift Performance agrega páginas inesperadas al warmup
Otro mal hábito de Swift Performance Lite es el hecho de que agrega a su tabla de warmup recursos como el robots.txt e incluso end-points del REST API, sitemaps, entre otros.
Además, cuando algún bot intenta acceder a un recurso vulnerable, también se agrega esa página a la tabla de warmup de Swift. Esto si se regresó un error diferente al de no encontrado.
Si queremos evitar que Swift haga esto, podemos definir que clase de urls se deben de excluir desde el back-end de WordPress.
Pero también lo podemos hacer usando un poco de código:
En este caso, se usó de nueva cuenta el filtro swift_performance_is_cacheable para filtrar si Swift Performance deberá de guardar la página en el cache.
Entonces se compara la variable $_SERVER['REQUEST_URI'] contra un array pre-definido.
La ventaja de este método es que la lista no puede ser modificada desde el plugin, con lo cual prevenimos que la lista sea eliminada si se restauran los valores por defecto de Swift Performance.
Otra alternativa a esta solución es el usar la propiedad $wp->request que ofrece WordPress. Sin embargo, esto solo funcionará en el front-end.
Una limitación que puede ser problemática, en especial si queremos filtrar resultados que incluyan páginas del back-end.
Finalmente, también puedes obtener el valor original usando filter_input(INPUT_SERVER, 'REQUEST_URI'). En especial si sospechas que otro plugin manipula esta variable global.
3. No se eliminan algunos de los archivos del Cache de Swift Performance Lite
Otro de los problemas de Swift Performance, e incluso de W3 Total Cache, es que una vez que ha expirado un elemento del cache, este no siempre se elimina.
Estos archivos pueden permanecer guardados ahí por tiempo indefinido.
Si tenemos muchos visitantes o múltiples páginas, esto puede hacer que el cache crezca muy rápido a un tamaño excesivo.

En este caso, el cache llego a ser de casi 2GB. Lo cual claramente muestra un problema por que solo se tienen 79 páginas en la tabla de warmup.
¿De donde ha salido todo los demás?
Una solución rápida es simplemente limpiar el cache manualmente a intervalos regulares. Pero puede ser tedioso después de un tiempo o si se tienen múltiples sitios web que administrar.
Una solución más práctica es el definir un Cron Job de WordPress y que este haga el trabajo por nosotros:
En este caso, se están usando las propias clases de Swift Performance para saber el tamaño actual del cache, calcular cual debería de ser su tamaño y eventualmente limpiarlo si es necesario.
Adicionalmente, también se puede limpiar el cache una vez al día. En ese caso, se define un cron job el cual solamente haría lo siguiente:
Hay que tener en mente que, debido a que es un trabajo cron de WordPress, es posible que no siempre se ejecute. Esto en especial en sitios web con poco tráfico.
Para esos casos, es posible el crear un script especial y agregarlo a los trabajos cron del servidor. Pero ello está un poco más allá del alcance de esta entrada.
4. Multiples Hosts en el cache de Swift Performance Lite
Cuando se cuenta con una instalación de multisitios, es de esperarse que un plugin como Swift genere una carpeta por cada dominio que sirve contenido desde una instalación en especifico de WordPress.
Sin embargo, a veces esto también sucede con las instalaciones regulares, bajo ciertas condiciones.
Por ejemplo, si cuentas con una instalación de WordPress en un VPS y Apache ha definido a ese servidor virtual como el principal… entonces es posible que te encuentres con una sorpresa.
Swift Performance crea una carpeta en su directorio de cache por cada dominio que accede a la instalación en donde esta presente. Pero cada una de esas carpetas solo se puede acceder desde el dominio que la creo.
Así, si cuentas con una instalación que se puede acceder desde www.ejemplo.com, ejemplo.com y una IP como 123.456.789.012, entonces terminarás con 3 carpetas.
Pero para limpiar el cache generado para 123.456.789.012, deberás de ingresar directamente en esa dirección. No puedes limpiar ese cache desde www.ejemplo.com. Pero tampoco la de ejemplo.com.
Sin embargo, puedes mostrarle a Swift cuales son los hosts y carpetas que puede ver haciendo uso del filtro swift_performance_enabled_hosts:
En este caso, nosotros obtuvimos todas las carpetas en root del cache de Swift Performance y los regresamos como si fueran nombres de dominio.
De esta forma, el cache generado para otros dominios se puede ver, administrar y purgar desde el back-end.
Hay que tener en cuenta, por supuesto, que en el caso de las instalaciones multisitio; esta solución puede generar problemas. Por lo cual pudiera necesitar validaciones adicionales.
5. Problemas cuando se corre WP-CLI con Swift Performance
Una de las herramientas más importantes para administrar WordPress, desde la línea de comandos, es la de WP-CLI.
Con ella podemos hacer una infinidad de tareas para administrar las instalaciones el software. Sin embargo, Swift Performance parece emitir ciertas advertencias cuando es ejecutado en este tipo de entorno.
Por ejemplo, emite un error cuando intenta usar el indice HTTP_HOST. El cual no se define en contexto de línea de comandos.
Por lo cual, para evitar algunos problemas, o que la salida de la consola pierda formato; siempre es bueno desactivarlo con el siguiente parámetro:
wp plugin list --skip-plugins=swift-performance-lite
Solo con el agregar la opción --skip-plugins, se puede corregir el pequeño problema. Ya que si no se ejecuta Swift Performance Lite en el entorno CLI, entonces este no tratará de optimizar esas salidas.
Conclusiones sobre Swift Performance Lite
Si bien, como cualquier plugin nuevo, todavía tiene mucho que mejorar; Swift Performance me ha dejado sorprendido en muchas áreas.
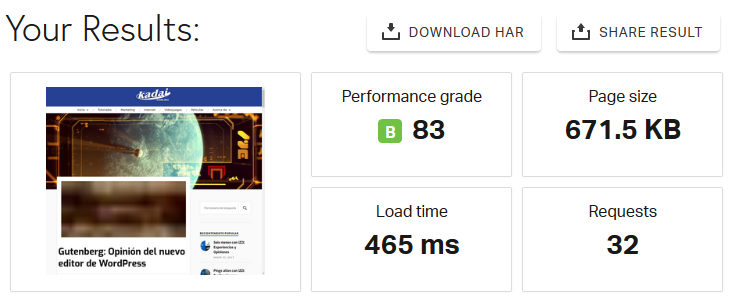
Por ejemplo, este es uno de los resultados que he obtenido usando este plugin como solución de cache:

Para nada despreciable. Incluso ya por debajo de un segundo de carga. Algo que invariablemente buscaba lograr, pero me era algo elusivo con otras soluciones.
Claro, siempre ayuda mucho el contar con un servidor optimizado.
Vale la pena el tomarse el tiempo probar este plugin, el cual ofrece buenos beneficios por default. Aunque obtienes mucho más de este una vez sabes donde tienes que apuntalar.
¿Ustedes que opinan al respecto?

0 comentarios